At the end of April 2019, Adam Broadway from platformOS reached out to us to help his team with the front-end coding of the home and inner pages of their Documentation site.
PlatformOS is a limitless model-based API-driven development platform, to build marketplaces, CRM, CMS and any SaaS business solutions with Enterprise Grade DevOps infrastructure provided ‘out of the box’.
Having completed a successful front-end project with them in 2018, we were happy to see them coming back to us.
PlatformOS came with their own designs, so it was just the front-end development that they needed done.
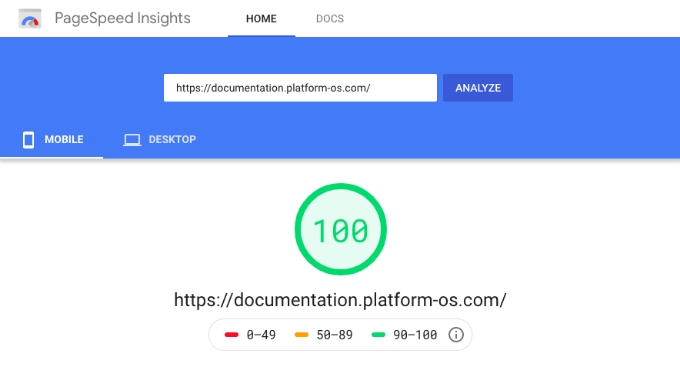
However, they had an important ask for us. They wanted us to keep their outstanding Page Speed Score intact on the new pages:
"And as you will see from Google Page Speed, we have 98/100 for Mobile and 100/100 for Desktop. If you're able to keep the code as performant and clean as possible, that would be great."
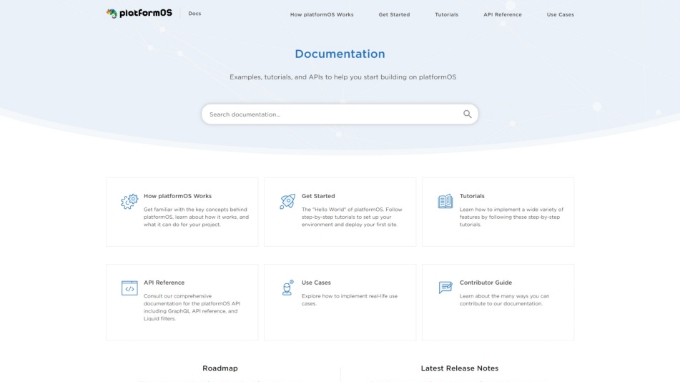
platformOS Designs



Approach Taken
Nate, one of our senior project managers, took on the task and his team did not miss to deliver. The project was scheduled for delivery within 6 days and required the following techniques and technologies:
- Retina Displays Optimization
- HTML5 / CSS
- BEM Methodology
- Bootstrap 4
- SASS
- Jarvis WebPack Template
- SSI (Server Side Includes)
- BrowserSyncs
- Commented Markup
- Custom Fonts
- Rollovers/Hovers
- CSS Transitions
- CSS Sprites
When building a website where PageSpeed is essential, we’re guided by the best industry practices to hit the highest possible PageSpeed score - enable compression, minify HTML, CSS and JavaScript, reduce redirects, etc.
For more: https://moz.com/learn/seo/page-speed
As previously agreed, on May 6th, Nate sent back the coded pages.
https://documentation.platformos.com
Results
A few days later Adam messaged us back that they have integrated the newly coded pages into a test site and that the PageSpeed score stays intact.
A couple of days later they deployed them to production.


Here is what Adam and Nate have to
say about their collaboration on the
platformOS project
Start Your Project. It’s Risk-Free.
Let's make it happen! With our risk-free approach, you can rest assured that your project is in good hands. Submit your inquiry today and receive a prompt response from our team.

